Wenn die Schriften einer Website direkt von Google Fonts geladen werden, dann werden IP-Adressen an Google übermittelt. IP-Adressen wiederum sind personenbezogene Daten im Sinne der Datenschutz-Grundverordnung DSGVO, die auch für Schweizer Websites relevant ist. Nach einem Urteil des Landesgerichts München werden derzeit viele Website-Betreiber abgemahnt, weil sie Google Fonts nicht datenschutzkonform einbinden. Worum geht es hier genau – und wie kann man sich gegen solche Abmahnungen schützen?
Wichtiger Hinweis: Metoki ist eine Digital-Agentur – keine Anwaltskanzlei. Alle Aussagen zu rechtlichen Themen erfolgen ohne Gewähr. Bitte konsultieren Sie im Zweifelsfall eine juristische Fachperson.
Was sind Webfonts – und was sind Google Fonts?
Beginnen wir mit dem rein technischen Teil. Webfonts sind Schriften, die auf Websites zum Einsatz kommen. Diese Schriften sind nicht auf den Rechnern der Website-Besucher installiert, sondern werden vom Server heruntergeladen – so wie alle anderen Komponenten einer Website auch. Webfonts erlauben es, auf Websites beliebige Schriften zu nutzen (was in der Frühzeit des World Wide Web noch nicht möglich war), und sie sind heutzutage unverzichtbar.
Google Fonts auf der anderen Seite ist eine Sammlung von frei nutzbaren Schriften. Populär ist der Dienst vor allem wegen der Webfonts, aber man kann diese Schriften auch auf seinem Rechner installieren und beispielsweise in Word-Dokumenten oder PowerPoint-Präsentationen verwenden.
Möchte man einen Google Font auf seiner Website einsetzen, dann hat man grundsätzlich zwei Möglichkeiten: Entweder wird die Schrift bei jedem Seitenaufruf direkt vom Google-Server geladen – oder man speichert eine Kopie der Schrift auf seinem eigenen Webserver, sodass die Schrift (zusammen mit allen anderen Website-Daten) von dort geladen werden. Technisch macht das keinen grossen Unterschied – datenschutzrechtlich hingegen schon.
Warum Google Fonts ein Problem für den Datenschutz sein können
Damit ein Webfont direkt vom Google-Server geladen werden kann, muss Google wissen, an welchen Rechner diese Schrift ausgeliefert werden soll. Mit anderen Worten: Google erfährt die IP-Adresse des Website-Besuchers. Und diese IP-Adresse zählt nach aktueller Auslegung zu den personenbezogenen Daten, die gemäss Datenschutz-Grundverordnung DSGVO der Europäischen Union nicht ohne Zustimmung der betroffenen Person verarbeitet werden dürfen. Im Falle der Google Fonts kommt erschwerend hinzu, dass Google ein US-Unternehmen ist und dass die EU den Datenschutz in den USA als ungenügend einstuft.
In der Konsequenz bedeutet das: Wer Webfonts ohne vorgängige Zustimmung der Website-Besucher direkt von Google Fonts lädt, verstösst gegen die DSGVO. Diese Auslegung wird durch ein Urteil des Landesgerichts München im Januar 2022 gestützt, und seither werden Websites im grossen Stil abgemahnt, wie etwa in der c’t 18/2022 nachzulesen ist.
Das Urteil ist aus verschiedenen Gründen sehr umstritten. Aus technischer Sicht könnte man dagegenhalten, dass Google bei der Nutzung von Google Fonts die IP-Adressen nicht protokolliert (und übrigens auch keine Cookies setzt). Bezüglich des Datenexports in die USA liesse sich argumentieren, dass die Anfrage möglicherweise gar nicht bis zu einem Server in den USA gelangt, sondern von einem Caching-Server in der EU beantwortet wird. Die Abmahnungsschreiben der beiden Rechtsanwälte Kilian Lenard und Nikolaos Kairis enthalten zudem diverse Ungereimtheiten, wie ein Artikel in der c’t 25/2022 nachweist.
Wie Sie prüfen können, ob Ihre Website Webfonts von Google lädt
Die Abmahnwelle wegen Google Fonts ist auch dadurch zu erklären, dass man sehr einfach prüfen kann, ob eine Website Fonts von einem Google-Server bezieht oder nicht. Es ist davon auszugehen, dass das Web mit Crawlern nach Websites durchforstet wird, um Kandidaten für eine Abmahnung zu finden. Das erhöht das Risiko auch für kleine Websites, Post von einem Anwalt zu bekommen.
Das war die schlechte Nachricht. Die gute Nachricht ist, dass Sie recht einfach prüfen können, ob Ihre Website Schriften von einem Google-Server lädt. Entweder Sie nutzen einen der Dienste, die Sie im Internet über den Suchbegriff «Google Fonts Checker» finden – oder Sie nutzen die Entwicklerwerkzeuge Ihres Webbrowsers. Letzteres ist im Zweifelsfall zuverlässiger und auch nicht besonders kompliziert.
Der Zugang zu den Entwicklerwerkzeugen (engl. Developer Tools) ist nicht bei allen Browsern gleich. In vielen Fällen führt der Weg über die Taste «F12», nur bei Apple Safari müssen Sie zuerst über die Programmeinstellungen das Menü «Entwickler» aktivieren. Eine weitere Möglichkeit ist der Befehl «Untersuchen», den Sie bei einem Rechtsklick irgendwo auf der Webseite erhalten (bei Safari heisst dieser Befehl «Element-Informationen»). Auch was Sie danach sehen, ist nicht identisch, funktioniert aber nach einem ähnlichen Prinzip.
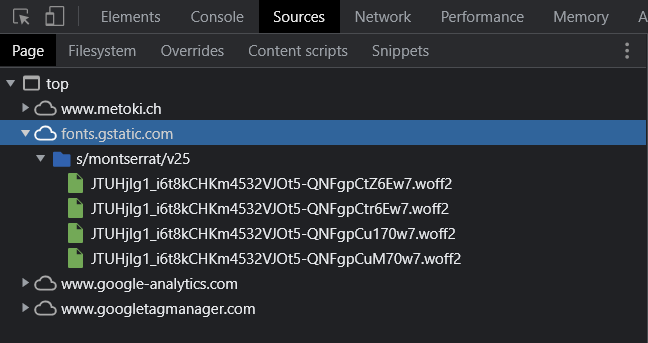
In Chrome öffnen Sie den Tab «Sources» und darin den Tab «Page» Hier sehen Sie genau, welche Teile der Website von welchen Servern geladen werden. Im Fall unserer eigenen Website www.metoki.ch ist klar ersichtlich, dass vier Varianten der Schriftfamilie «Montserrat» von fonts.gstatic.com geladen werden:

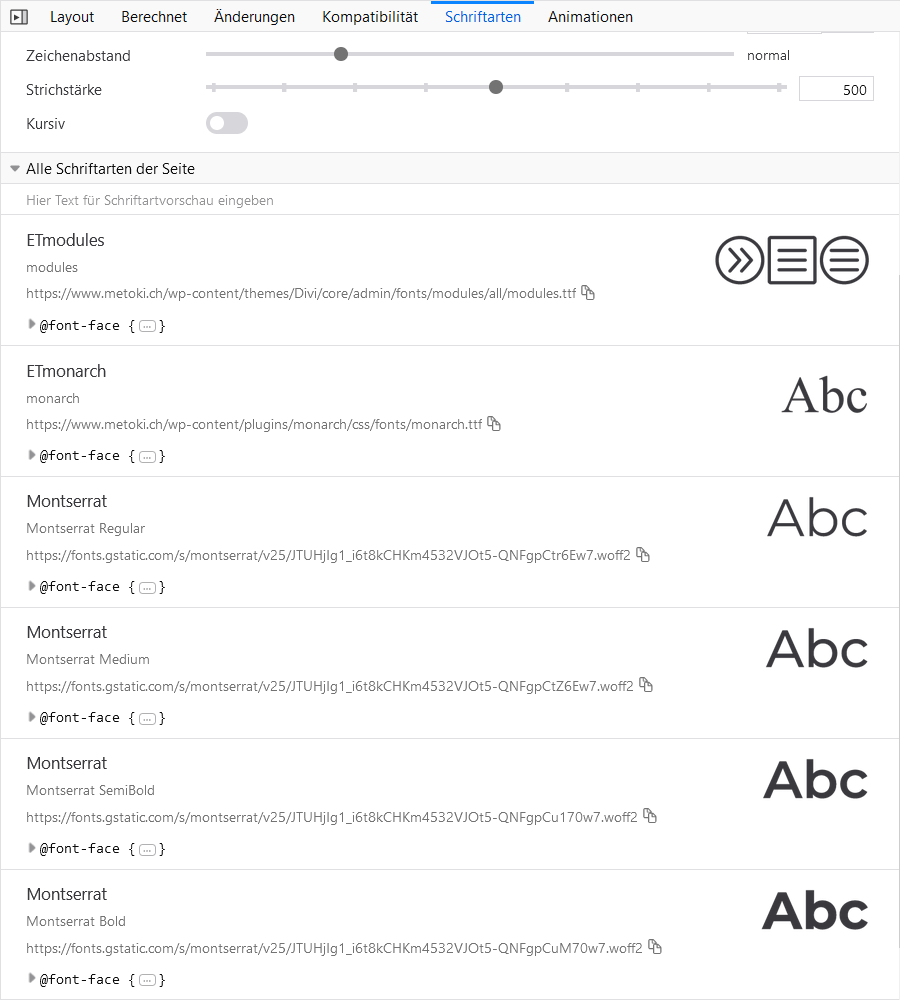
In Firefox geht es noch einfacher: Hier finden Sie im Tab «Inspektor» auf der rechten Seite den Tab «Schriftarten», und dort eine Liste mit allen Schriftarten, welche die Webseite verwendet:

Hier können Sie bei jeder Schrift sehen, von wo sie geladen wird, und auch in diesem Fall ist klar: Die Schrift «Montserrat» wird nicht von unserem eigenen Webserver www.metoki.ch geladen, sondern von fonts.gstatic.com (also von einem Google-Server).
Zu bedenken ist einfach, dass diese Angaben immer nur für die aktuell angezeigte Webpage gelten – nicht für die gesamte Website. Wenn Sie also auf Nummer sicher gehen wollen, müssen Sie jede Webpage einzeln analysieren.
Warum Google Fonts auch für Schweizer Websites ein Datenschutzproblem sind
Nehmen wir an, dass auch Ihre Website Google Fonts in dieser Weise nutzt. Ist das auch dann ein Problem, wenn Sie ein Unternehmen oder eine Person in der Schweiz sind und Ihre Website auf einem Server in der Schweiz betreiben? Immerhin ist die DSGVO EU-Recht, und die Schweiz gehört nicht zur EU.
Leider ist es nicht so einfach. Die DSGVO gilt zwar nur für Personen in der EU – aber auch dann, wenn diese eine Schweizer Website besuchen. Grundsätzlich kann man Sie also durchaus belangen, wenn Sie Google Fonts nicht DSGVO-konform nutzen, auch wenn die Hürden über Landesgrenzen hinweg etwas höher sein mögen. (Übrigens gilt dies nicht nur für Google Fonts, sondern für jegliche Webfonts, die Sie von Drittservern zuladen.)
Wie Sie Google Fonts DSGVO-konform nutzen
Ist es also gemäss DSGVO verboten, Google Fonts zu nutzen? Keineswegs – es ist nur die Frage, wie Sie dies tun.
Die eine legale Methode haben wir bereits oben beschrieben: Laden Sie Webfonts nicht direkt vom Google Server, sondern speichern Sie eine Kopie aller benötigten Schriften auf Ihrem eigenen Webserver. Wichtig ist dabei, dass Sie Ihre Website dann auch so konfigurieren, dass die Schriften ausschliesslich vom eigenen Server geladen werden, und das ist unter Umständen nicht ganz einfach.
Falls Sie WordPress benutzen, bietet möglicherweise Ihr Theme die Möglichkeit, sogenannte Self-hosted Webfonts zu installieren und zu nutzen. Eine andere Möglichkeit sind Plug-ins wie Self-Hosted Google Fonts oder Optimize My Google Fonts OMGF, die das Problem mehr oder weniger vollautomatisch zu lösen versprechen.
Denken Sie allerdings immer daran, dass möglicherweise nicht nur ein Theme, sondern auch ein Plug-in oder ein Custom Code auf Google Fonts zugreifen kann. Nutzen Sie also immer die oben beschriebenen Entwicklerwerkzeuge, um nach Abschluss aller Massnahmen nochmals zu kontrollieren, ob wirklich keine Zugriffe auf die Google-Server fonts.gstatic.com oder fonts.googleapis.com mehr stattfinden.
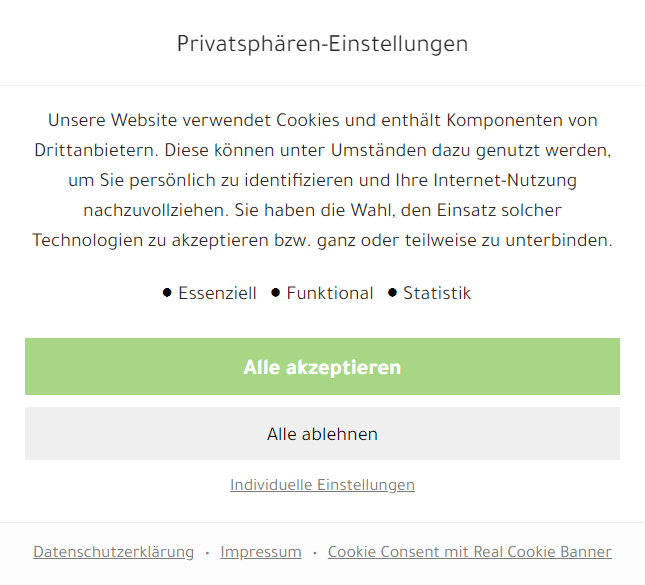
Die zweite legale Methode ist ein Cookie Manger, umgangssprachlich auch als Cookie Banner bezeichnet. Damit bitten Sie Ihre Website-Besucher um Erlaubnis, Webfonts direkt vom Google-Server zu laden. Denn sobald Sie die entsprechende Einwilligung (engl. Consent) haben, dann steht der Nutzung nichts entgegen. Falls aber ein Besucher die Zustimmung verweigert, dann dürfen die Webfonts nicht geladen werden, und das verändert dann natürlich die Optik Ihrer Website.

Was ist besser: Cookie Manager oder Self-hosted Webfonts?
In aller Regel ist das Hosting von Webfonts auf dem eigenen Server die bessere Lösung, und zwar aus folgenden Gründen:
- Die Website wird für sämtliche Besucher mit den gewünschten Schriften angezeigt (und nicht nur für jene, die ihre Zustimmung erteilt haben).
- Es werden keine personenbezogenen Daten an Dritte übermittelt. Das ist aus Sicht des Datenschutzes immer die beste Lösung und zugleich der sicherste Schutz gegen Abmahnungen.
- Der Cookie-Manager, den viele Internet-Nutzer als ein Ärgernis empfinden, entfällt.
Auch falls Sie aus anderen Gründen sowieso einen Cookie Manager benötigen, bleiben die beiden ersten Argumente gültig. Und rein technisch ist es wahrscheinlich anspruchsvoller, den Cookie Manager korrekt zu konfigurieren als die Website auf selbst gehostete Webfonts umzustellen.
Allerdings sollten Sie sich nicht ausschliesslich auf die Google Fonts konzentrieren, bloss weil das Thema wegen der Abmahnwelle gerade akut ist. Denn das datenschutzrechtliche Problem, von dem wir hier sprechen, besteht grundsätzlich bei allen Elementen einer Website, die von einem anderen Server geladen werden. Wenn Sie also beispielsweise ein YouTube-Video, einen Instagram-Feed oder ein E-Paper von Issuu einbetten, dann dürfen Sie diese gemäss DSGVO nur nach vorgängiger Einwilligung der Website-Besucher anzeigen. Und in diesen Fällen werden Sie kaum um den Cookie Manager herumkommen.