Viele unserer Kunden pflegen Ihre WordPress-Website selbst. Hier finden Sie eine Auswahl der häufigsten Fragen, die uns im Zusammenhang mit Bildern und der Medienverwaltung gestellt werden.
Welche Dateitypen kann ich in die WordPress Mediathek hochladen?
Standardmässig lässt WordPress eine ganze Reihe von Dateitypen zu: Nebst den gängigen Bildformaten (z.B. JPEG, PNG, GIF) können Sie auch Audiodateien (z.B. MP3), Videodateien (z.B. MP4, MOV, WMV), PDF-Dokumente sowie Office-Dateien (DOCX, XLSX, PPTX) hochladen. (Eine vollständige Liste finden Sie im WordPress Codex.)
Es gibt allerdings auch Dateitypen, welche nicht zugelassen sind. Prominentes Beispiel sind SVG-Dateien (siehe separate Frage), aber auch bei ganz vielen anderen Formaten erhalten Sie die Fehlermeldung «Dieser Dateityp ist aus Sicherheitsgründen leider nicht erlaubt.»

Diese Einschränkung hat gute Gründe – aber es gibt auch gute Gründe, sie zu umgehen. Wie so oft bei WordPress braucht es dazu entweder ein geeignetes Plug-in oder ein bisschen PHP-Code, den man beispielsweise in die Datei functions.php des aktiven Themes einfügt. Ihr Website-Administrator bzw. Ihre Agentur können Ihnen so problemlos gewisse Dateitypen freischalten.
Warum kann ich in WordPress keine SVG-Dateien hochladen?
SVG-Grafiken sind eigentlich eine tolle Sache: Als Vektorgrafik-Format sind sie sehr speichereffizient und zugleich verlustfrei auf jede Grösse skalierbar. Trotzdem unterbindet WordPress den Upload von SVG-Dateien aus Sicherheitsgründen.
Der Grund liegt darin, dass das SVG-Format auf XML basiert. Eine SVG-Datei kann auch andere Dinge als reine Bilddaten enthalten, etwa JavaScript-Code. Wenn man also SVG-Dateien auf eine Website hochlädt, dann schafft man unter Umständen eine Sicherheitslücke.
Sofern man seine SVG-Dateien selbst erstellt (oder aus einer vertrauenswürdigen Quelle bezieht), kann man natürlich trotzdem SVG-Grafiken nutzten. Mit SVG Support und Safe SVG gibt es zwei sehr populäre Plug-ins, welche dies ermöglichen.
Unterstützt WordPress Bilder im WebP-Format?
WebP ist ein modernes Dateiformat für Bitmap-Grafiken, das rund 30% kleinere Dateien erzeugt als vergleichbare JPEG- oder PNG-Bilder. Inzwischen können alle wichtigen Browser WebP-Bilder anzeigen. Aber wie sieht es mit der Unterstützung des WebP-Formats durch WordPress aus?
Hier muss man unterscheiden. Wer seine Bilder auf dem eigenen Rechner in das WebP-Format konvertiert, kann diese seit WordPress 5.8 ganz normal in die Mediathek hochladen und in Beiträge bzw. Seiten einfügen. Auch die verschiedenen Formatvarianten («Thumbnails»), die WordPress automatisch von jedem Bild erstellt, nutzen in diesem Fall das WebP-Format.
Was WordPress hingegen weiterhin nicht bietet, ist die Konversion von bestehenden JPEG- oder PNG-Bildern ins WebP-Format. Das wäre insbesondere praktisch, um bestehende Websites auf das effizientere Format umzustellen, ohne alle Bilder neu produzieren und einpflegen zu müssen. Auserdem könnte man so weiterhin JPEG- und PNG-Dateien hochladen, ohne sich um die Konversion ins WebP-Format kümmern zu müssen – mit dem zusätzlichen Vorteil, dass die Website so immer beide Formate zur Verfügung hätte und älteren Browsern ohne WebP-Support die traditionellen Bildformate ausliefern könnte.
«WebP by Default» wird zwar seit WordPress 6.0 diskutiert und wäre wohl auch schon weitestgehend entwickelt, aber die geplante Integration in den Core wurde aus grundsätzlichen Überlegungen wieder zurückgezogen. Somit muss man sich im Moment noch mit Plug-ins behelfen, welche diese Funktionalität bereitstellen.
Was ist eine Anhangseite in WordPress?
Für jede Datei, die man in die Mediathek hochlädt, legt WordPress eine sogenannte Anhangseite (engl. Attachment Page) an. Das ist ein ungewöhnlicher Begriff, denn Anhänge kennen wir von E-Mails, und damit hat das Ganze nichts zu tun. Die Anhangseite ist vielmehr eine Webseite, welche die Datei sowie ihre beschreibenden Daten publiziert.
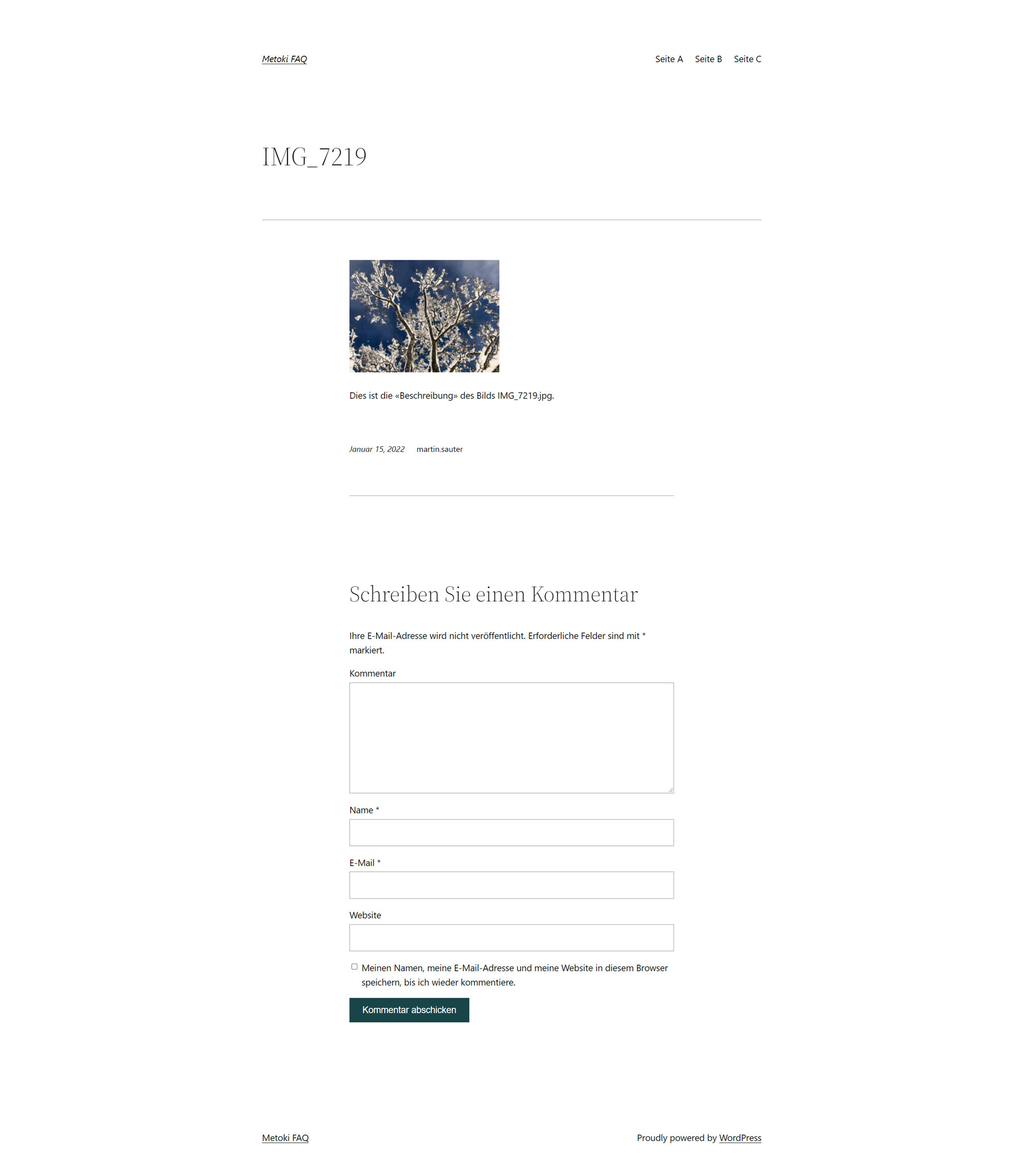
Wie genau eine Anhangseite aussieht, wird durch das aktive Theme bestimmt – hier ein Beispiel mit dem neuen Standard-Theme Twenty Twenty-Two:

Wie man sieht, wird der Dateiname (in unserem Beispiel: IMG_7219.jpg) zum Seitentitel. Ausserdem wird ein Bild angezeigt: Fotos und Grafiken werden direkt dargestellt, bei PDF-Dokumenten erstellt WordPress eine Vorschau. Bei allen anderen Dateitypen steht an dieser Stelle ein Link, über den man die Datei herunterladen kann.
Unterhalb des Bilds wird derjenige Text angezeigt, den man in das Feld «Beschreibung» eingepflegt hat. Und sofern die Kommentarfunktion freigeschaltet ist (was sie standardmässig ist), dann werden unten auf der Anhangseite das Kommentarformular und allfällige Kommentare angezeigt.
Wie kann ich die Anhangseite eines Bildes aufrufen?
Wenn Sie die Mediathek in der Kachelansicht nutzen, dann öffnet sich beim Klick auf ein Bild ein Popup mit dem Titel «Anhang-Details». Dort finden sie rechts unten den Link «Anhang-Seite anschauen».

Wenn Sie hingegen die Mediathek in der Listenansicht nutzen und ein Bild zur Bearbeitung öffnen, dann sehen Sie direkt unterhalb des Titels den «Permalink» (also die URL) der Anhangsseite.
Wozu benötige ich Anhangseiten?
Sie benötigen die Anhangseiten nicht zwingend – und unter Umständen können sie sogar Probleme verursachen.
Wenn Sie eine grössere Menge von Bildern publizieren möchten und jedes Bild eine eigene Seite erhalten soll, dann sind Anhangseiten eine einfache und sehr effiziente Lösung: Sie müssen nur die Bild hochladen – WordPress erstellt die entsprechenden Anhangseiten automatisch. Gewisse Themes zeigen zudem automatisch die EXIF-Daten an, welche in Fotos eingebettet sind. Auch für die Suchmaschinen-Optimierung (SEO) können Anhangseiten nützlich sein.
Allerdings sind sich viele Besitzer einer WordPress Website gar nicht bewusst, dass diese Anhangseiten existieren. Entsprechend werden auch die Beschreibungen nicht gepflegt, sodass solche Seiten wenig attraktiv aussehen, wenn ein Website-Besucher sie über Google zufällig findet. Ausserdem ist die standardmässig aktivierte Kommentarformular ein gefundenes Fressen für Spammer.
Kann ich die Anhangseiten auf meiner WordPress Website deaktivieren?
Erstaunlicherweise kann man Anhangseiten nicht ohne weiteres deaktivieren. Es gibt jedenfalls keine entsprechende Option unter Einstellungen > Medien, wie man es erwarten würde.
Abhilfe schaffen entweder ein Plug-in oder ein bisschen PHP Code. Es ist keine grosse Sache, eine solche Lösung zu implementieren, aber es braucht die entsprechenden Berechtigungen und etwas technisches Verständnis.
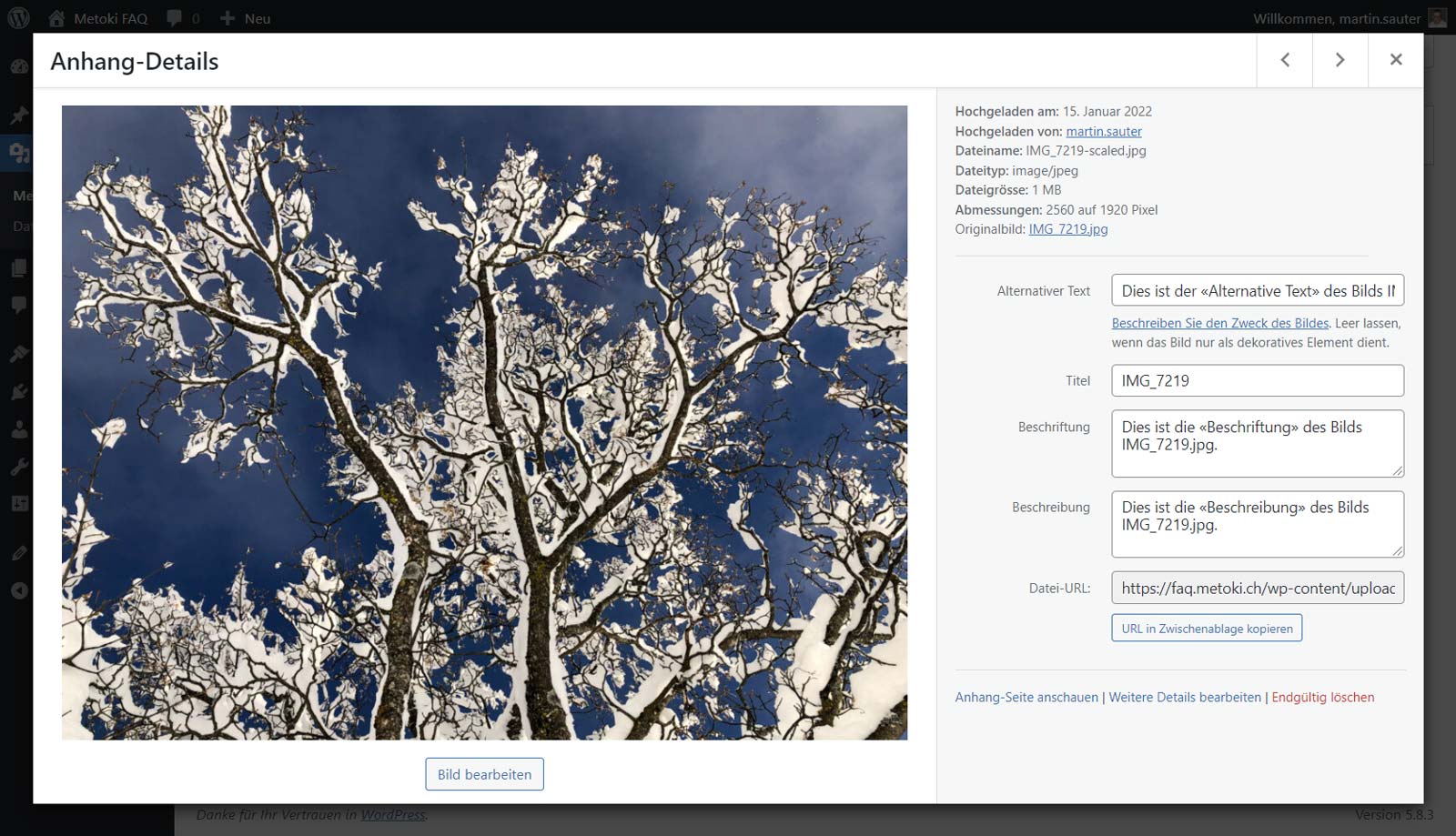
Welche Funktion haben die Felder «Alternativer Text», «Titel», «Beschriftung» und «Beschreibung»?
Für jedes Element in der Mediathek kann man die folgenden Metadaten erfassen:
- Alternativer Text
Der Alternative Text (auch ALT-Text genannt) wird in das ALT-Attribut des IMG-Tags übernommen. Er soll den Bildinhalt beschreiben für den Fall, dass das Bild nicht sichtbar ist. Sowohl Sehbehinderte als auch Suchmaschinen sind auf den ALT-Text angewiesen – es ist deshalb sehr zu empfehlen, dieses Feld auszufüllen. - Titel
Der Titel dient einerseits als interne Bezeichnung für ein Medienelement in der Mediathek (die allerdings nur in der Listenansicht, nicht in der Kachelansicht sichtbar ist). Andererseits dient er als Titel für die Anhangseite (siehe oben). In älteren WordPress-Versionen wurde der Titel auch in das TITLE-Attribut des IMG-Tags geschrieben – in neueren WordPress-Versionen wird das TITLE-Attribut separat gepflegt. - Beschriftung
Die Beschriftung ist das, was man hierzulande auch als Bildlegende bezeichnet. Dieser Text wird normalerweise unter oder neben einem Bild angezeigt und enthält ergänzende Informationen. Allerdings nutzen nicht alle Themes dieses Feld. - Beschreibung
Die Beschreibung ist eine weitere Möglichkeit, Informationen zu einem Bild zu erfassen. Dieser Text wird allerdings nicht wie eine Bildlegende ausgegeben, sondern als Inhalt der Anhangseite (siehe oben).
Wie kann ich in der Mediathek nach einem Bild suchen?
Die Volltextsuche in der Mediathek durchsucht folgende Dinge:
- Titel
- Beschriftung
- Beschreibung
- Dateiname
Nicht für die Suche berücksichtigt wird hingegen das Feld «Alternativer Text». Der Grund liegt wohl darin, dass dieses Feld in einer anderen Datenbanktabelle gespeichert wird als die übrigen Felder und dass deshalb die Abfrage komplexer wäre. Mit einem Plug-in wie z.B. Media Search Enhanced kann man aber auch den ALT-Text durchsuchen.
Ich habe den Inhalt des Felds «Alternativer Text», «Titel», «Beschriftung» oder «Beschreibung» in der Mediathek geändert. Aber dort, wo das entsprechende Bild verwendet wird, steht immer noch der alte Text. Warum?
Die Texte, die man in der Mediathek als Metadaten erfasst, werden automatisch übernommen, wenn man ein Bild in einen Beitrag bzw. eine Seite einfügt. Dabei werden diese Texte allerdings kopiert – ändert man später die Metadaten in der Mediathek, so hat das keinen Einfluss auf bereits eingefügten Bilder.
Im ersten Moment mag das verwirren – aber es ist durchaus sinnvoll. Denn nur so kann man dasselbe Bild mehrfach mit unterschiedlichen Bildlegenden auf seiner Website verwenden.
Wie kann ich auf einer WordPress Website ein Bild ersetzen?
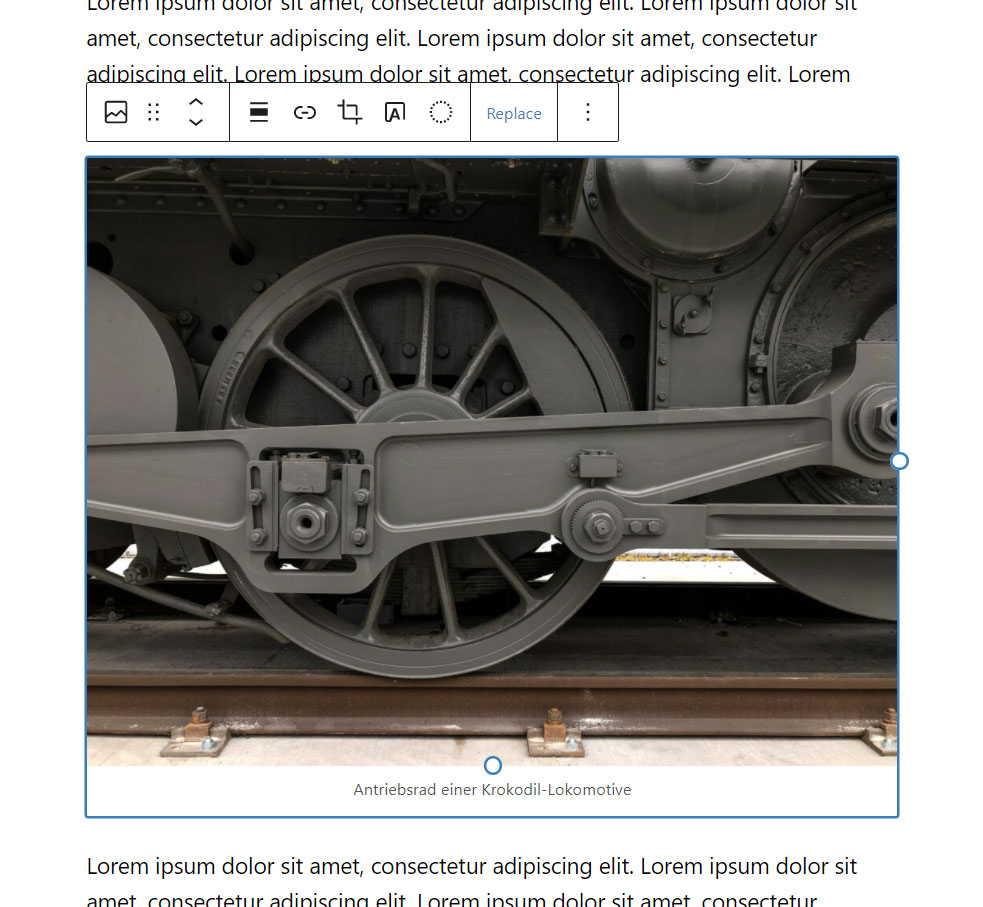
Hier gilt es zu unterscheiden: Wenn Sie ein Bild in einer Seite eingebettet haben und nun an derselben Stelle ein anderes Bild einfügen möchten, dann geht dies im Block Editor sehr einfach über den «Replace»-Befehl:

Wenn Sie allerdings ein Bild bereits in verschiedenen Seiten eingebettet haben und dann dieses Bild global gegen eine optimierte Version austauschen möchten, dann lässt dies WordPress leider nicht zu. Selbst wenn Sie das optimierte Bild mit demselben Dateinamen in die Mediathek hochladen wie das Originalbild, dann wird letzteres nicht überschrieben, sondern WordPress legt ein neues Medienobjekt an und ergänzt den Dateinamen mit einer Nummer (aus IMG_1234.jpg wird IMG_1234-1.jpg).
Falls dieser Fall nur selten vorkommt, dann werden Sie also die Bilder manuell in jeder einzelnen Seite ersetzen. Wenn Sie allerdings häufig Bilder auf diese Weise ersetzen müssen, dann bietet das Plug-in Enable Media Replace eine komfortablere Lösung.
Wie kann ich in der WordPress Mediathek den Dateinamen eines Bildes ändern?
Wenn man ein Handy-Foto direkt auf eine Website lädt, dann lautet der Dateiname dieses Fotos vielleicht 468B27E0-065F-448D-9062-93293336FAA7.JPG. Für die Suchmaschinen-Optimierung wäre allerdings ein beschreibender Dateiname wie z.B. schloss_kyburg_haupttor.jpg sinnvoller.
Leider erlaubt es WordPress nicht, Dateinamen von Medien nachträglich zu ändern. Über das Plug-in Phoenix Media Rename kann man diese hilfreiche Funktion aber problemlos nachrüsten.
Warum ergänzt WordPress den Dateinamen meines Fotos mit -scaled?
Es kann vorkommen, dass ein Bild namens IMG_1234.jpg in der WordPress Mediathek als IMG_1234-scaled.jpg angezeigt wird. In diesem Fall hat das Original die zulässige Maximalgrösse überschritten und wurde beim Upload automatisch verkleinert, um die Ladezeit Ihrer Website zu optimieren.
Standardmässig gilt eine Maximalgrösse von 2560 Pixel. Ist ein Bild als breiter oder höher, dann wird es automatisch auf diese Breite bzw. Höhe heruntergerechnet. Diese Maximalgrösse (die intern als «Big Image Threshold» bezeichnet wird) ist ziemlich grosszügig ausgelegt und sollte im Normalfall keine Probleme bereiten. Sie kann auch nicht ohne weiteres geändert werden. Falls Sie dies trotzdem tun möchten, dann gibt es dafür aber wiederum entsprechende Plug-ins oder Code Snippets.
Wie kann ich Dateien hochladen, die grösser als x MB sind?
WordPress beschränkt nicht nur die Dateitypen (siehe separate Frage), sondern auch die Dateigrössen. Überschreitet man die maximale Dateigrösse, so erhält man eine entsprechende Fehlermeldung.

Wie gross diese Limite ist, wird entweder durch den Hoster oder durch den WordPress-Administrator definiert. Typischerweise liegt sie bei 8 MB oder 16 MB. Das ist mehr als genug für website-taugliche Bilder, dann aber unter Umständen zu wenig sein, wenn man sehr grosse Downloads anbieten will. In diesem Fall muss man die Uploads entweder über einen FTP Client vornehmen oder die entsprechenden Einstellungen in der PHP-, Webserver- oder WordPress-Konfiguration anpassen. In beiden Fällen sollte man allerdings seinen Webmaster oder seine Agentur beiziehen.
Wie kann ich eine umfangreiche Mediathek strukturieren/organisieren?
Bei einer grösseren Zahl von Bildern oder Dokumenten wird die WordPress Mediathek schnell einmal unübersichtlich. Die beiden einzigen Methoden, um ein Medienelement zu finden, sind der Datumsfilter (der aber nur grob nach Monaten unterscheidet) und die Volltextsuche (welche den Titel, die Beschriftung und die Beschreibung durchsucht).
Was insbesondere fehlt, sind Ordner. Aber auch Kategorien und Schlagwörter – die eigentlich eine Kernfunktion von WordPress darstellen – stehen in der Mediathek nicht zur Verfügung. Somit muss man sich auch hier mit Plug-ins behelfen, die eines dieser beiden Prinzipien implementieren.

Wie kann ich Bilder von einer WordPress-Website herunterladen?
Einzelne Bilder kann man ganz einfach herunterladen, indem man in der Mediathek die URL des entsprechenden Bilds kopiert, diese im Browser aufruft und dann das angezeigte Bild per Rechtsklick speichert.
Bei einer grösseren Zahl von Bildern ist diese Methode allerdings sehr umständlich. Deutlich schneller geht es, wenn man die Bilder per FTP aus dem Verzeichnis /wp_content/uploads/ herunterlädt. Problematisch bei dieser Methode ist jedoch, dass WordPress von jedem hochgeladenen Bild automatisch verschiedene Versionen mit unterschiedlichen Auflösungen produziert (sog. Thumbnails). So liegen auf dem Server neben der Originaldatei mein_foto.jpg vielleicht noch die Dateien mein_foto-1024x1024.jpg, mein_foto-768x768.jpg, mein_foto-300x300.jpg und mein_foto-150x150.jpg. Diese Thumbnails möchte man normalerweise nicht herunterladen, und sie auszusortieren ist etwas mühsam. Noch ein bisschen umständlicher wird es, wenn in WordPress die Einstellung «Meine Uploads in monats- und jahresbasierten Ordnern organisieren» aktiviert ist.
Beide Probleme kann man umgehen, indem man das kostenlose Plug-in «Export Media Library» nutzt. Dieses speichert alle Originaldateien einer Mediathek in einer ZIP-Datei, wobei die Ordnerstruktur wahlweise erhalten bleibt oder nicht. Möchte man nur einen Teil der Bilder herunterladen, bietet sich das kostenpflichtige Plug-in «HappyFiles» an.
Wie kann ich sehen, ob ich ein Bild gefahrlos löschen kann?
Oft lagern in einer WordPress Mediathek Dutzende oder auch hunderte von Bildern, die gar nicht (mehr) genutzt werden. Aber wie kann man wissen, welche diese sind?
Leider bietet WordPress standardmässig auch für diese Fragestellung keine Lösung. Zwar kann man in der Listenansicht der Mediathek sehen, welches Bild mit welcher Seite verknüpft ist. Aber dies sagt lediglich aus, auf welcher Seite ein Bild ursprünglich hochgeladen wurde.

Im obigen Beispiel wurde also das Bild IMG_6412 bei der Erstellung der Seite A hochgeladen. Wir können aber weder sicher sein, dass die Seite A das Bild aktuell verwendet, noch wissen wir, ob dieses Bilder allenfalls auch auf weiteren Seiten erscheint.
Es gibt somit nur zwei Möglichkeiten, um zu entscheiden, ob Sie ein Bild löschen können: Entweder kennen Sie Ihre Website so gut, dass Sie es ganz einfach wissen. Oder Sie installieren ein Plug-in wie z.B. Media Cleaner, das alle ungenutzten Bilder löscht (wobei hier ein vorgängiges Backup dringend zu empfehlen ist).
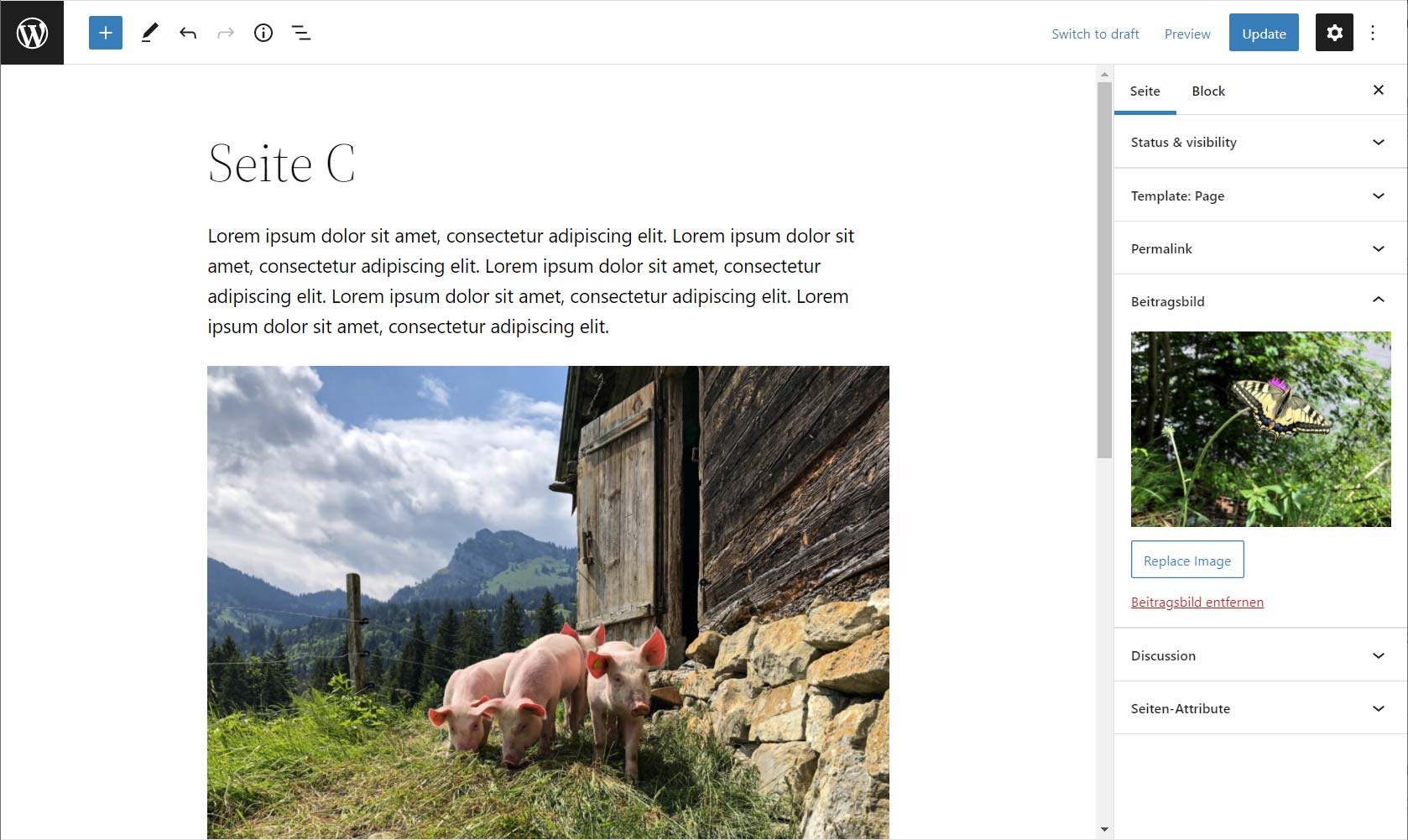
Was ist ein Beitragsbild in WordPress?
Jede Seite in WordPress hat ein sogenanntes Beitragsbild (engl. Featured Image). Dieses wird nicht im eigentlichen Seiteninhalt eingepflegt, sondern über die Metadaten in der rechten Randspalte:

Das Beitragsbild wird insbesondere in Übersichten benutzt, wo mehrere Seiten in Form eines Teasers (mit Bild, Titel, Textanriss) aufgelistet werden – beispielsweise in den Suchresultaten oder auf der Startseite eines Blogs. Ob das Beitragsbild auch auf der Seite selbst angezeigt wird, hängt vom jeweiligen Theme ab: Oft wird es als Hauptbild ganz oben an der Seite eingeblendet, unter Umständen wird es hier aber auch nicht benutzt.

Unsere Dienstleistungen rund um WordPress
Metoki ist auf WordPress Websites spezialisiert: Seit über zehn Jahren arbeiten wir intensiv mit dieser Plattform.
Wir erstellen komplette Web-Auftritte, bieten aber auch Support für bestehende WordPress-Websites. Unsere Spezialgebiete sind mehrsprachige Websites mit WordPress sowie die Integration von individuellen Datenbanken mit Toolset.

